本文系 Jakob Nielsen 在 1995 年发表的原则,在现今软硬件的界线愈来愈模糊的时代当中,大家还认为这些原则仍然适用吗?读完会发现另一个新的世界。
Jakob Nielsen (Nielsen Norman Group的共同创办人)在 2005 年时提出十项做用户体验设计的大致原则。
10 Heuristics for User Interface Design
Heuristic 这个词常常在 UX 界听到,实际上他代表的意思并不是「启发式」,正确的意思是指「藉由过往经验去得到启发」。
这十项原则在 UX 相关专业时往往都会见到,为设计师提供设计时大致上遵循的一些原则,这篇文章会将它翻译并拿出一些实例提供参考。
1. 明确显示系统状态(Visibility of system status)
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
在合适的时间给予适当回馈,系统应该让用户知道现在的状态是什么。
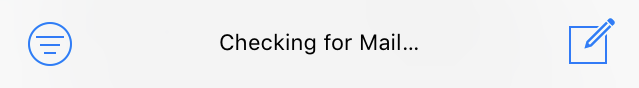
一般比较常见的像「loading bar」,或是显示剩余时间等等让用户可以有概念现在状态是什么,以免失去耐性或是对产品产生焦躁感。其他例子像是你在 Twitter 发布 tweet 的时候,或是发送 email 的时候发出声音也是其中的案例。

iOS mail app 的显示系统状态范例
2. 连结系统与真实世界(Match between system and the real world)
The system should speak the users' language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.
系统应该以用户熟悉的文字、语言和句法来呈现,而不是使用系统导向的术语。遵循现实世界的习俗惯例,让资讯以自然的方式呈现。
许多软件(尤其非大众消费产品)都会放置许多工程术语,这样常常使用上会让用户混淆困惑,用户也不习惯这些语言,当然有些产品是针对专业用户的,但就要更小心要让每个专业术语都有逻辑性,而不是针对有些用户叫一个名词,其他人又用其他名词。我们现在工作上就常常有这种困扰,譬如静音(Mute)有各种可能,可能是 RF mute(把音频关掉)也有可能是 Audio mute(声音静音)等等。
3.提供用户控制权和自由度(User control and freedom)
Users often choose system functions by mistake and will need a clearly marked"emergency exit"to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.
常常会点到错误的功能,因此系统需要一个清楚的「出口」让用户离开不应该在的状态,而不需要许多繁琐的步骤。另外系统也应支持「回退」和「重做」。
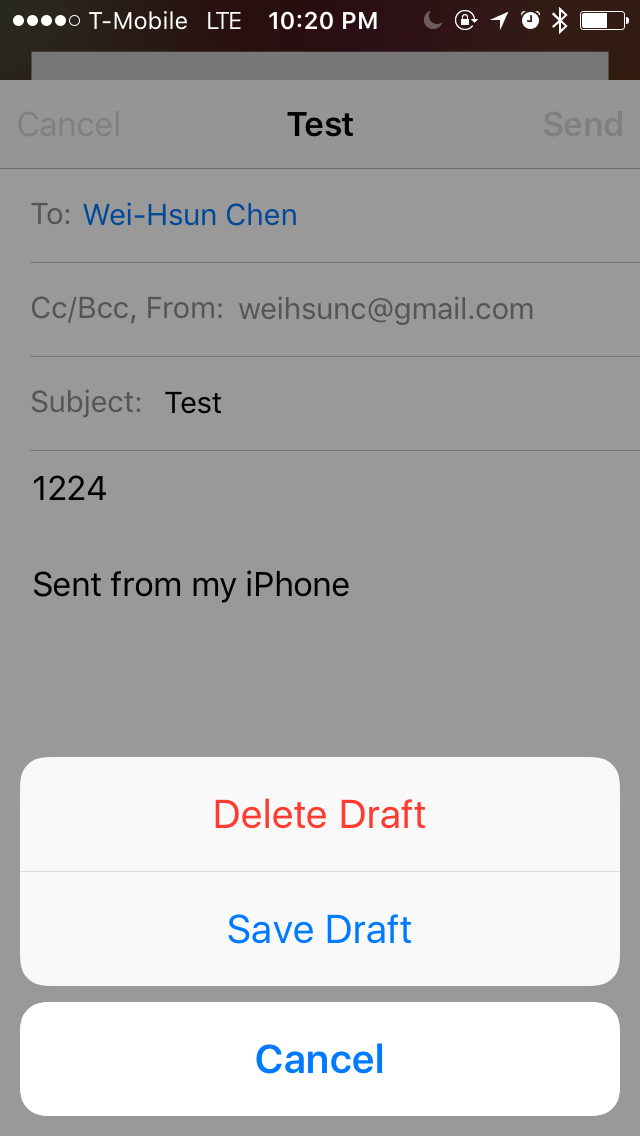
常常用户会不小心按到不该按到的地方,像是写 email 时不小心按到取消。以下例子就是 email app 在你不小心按到取消时会给你确认的按钮。

4. 一致性和标准化(Consistency and standards)
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.
用户不应被不同的文字、状态和动作是否包含相同的意思而感到混淆。Platform Conventions 提供大致上做设计标准的准则。
一致性和标准化是让产品体验者体验优化的关键。譬如手机的 App,如果一个按钮在许多页面颜色不一致,或是按钮的不同状态也有诸多差异,则累积下来会造成用户混淆,也无法让用户快速熟悉产品,这就是为什么 Agile Process 的 UX 设计师会先建立一个设计标准或是 Design spec,让工程师和开发者遵循设计的标准进行开发。
以下是 Google 所建立的 Material Design Guideline,让给 Android APP 做设计的开发者有标准化的视觉效果、动画。
Google Material Design Guideline (点击跳转相关页面)
5. 错误预防(Error Prevention)
Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.
比起让用户知道「你这步做错了」,更好的方式是让用户一开始就预防错误。可以减少错误导向的状况或是在用户进行行动之前给使用者确认的步骤。
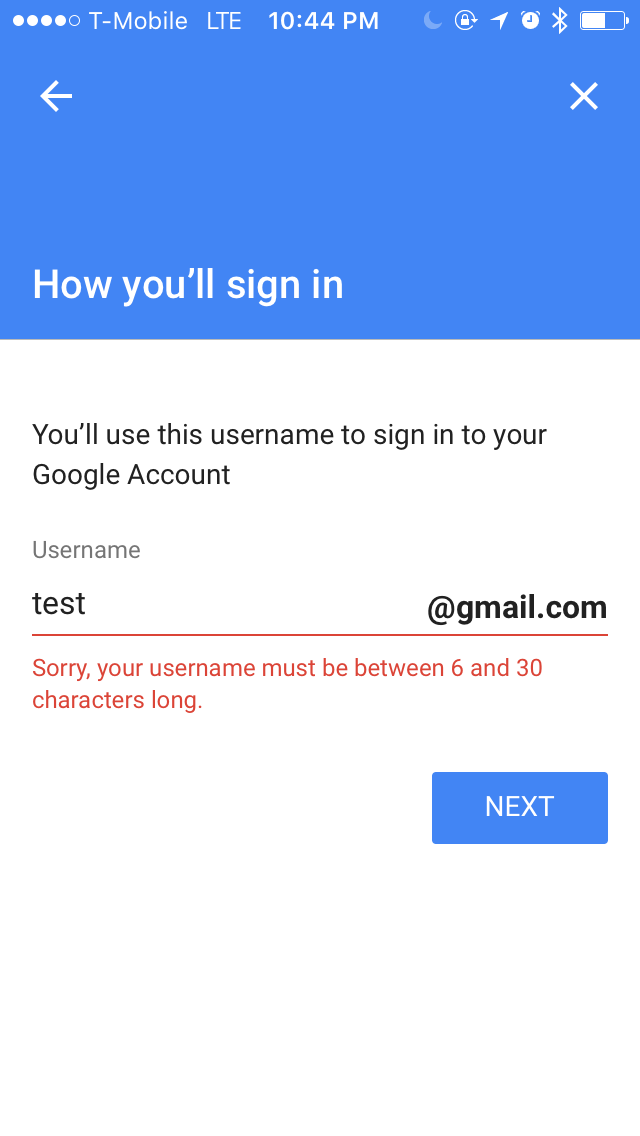
以下是 Google 在建立帐号时,在用户建立帐号前,一步步地跟用户确认和提供用户帐号的限制资讯。

6. 让使用者去认知而非记住系统(Recognition rather than recall)
Minimize the user's memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.
减少用户需要记忆的事情、行动和可见的物件。用户不应该去记住资讯的流程和步骤。使用说明应在适当的方式都可以让用户轻易的看到和取回。
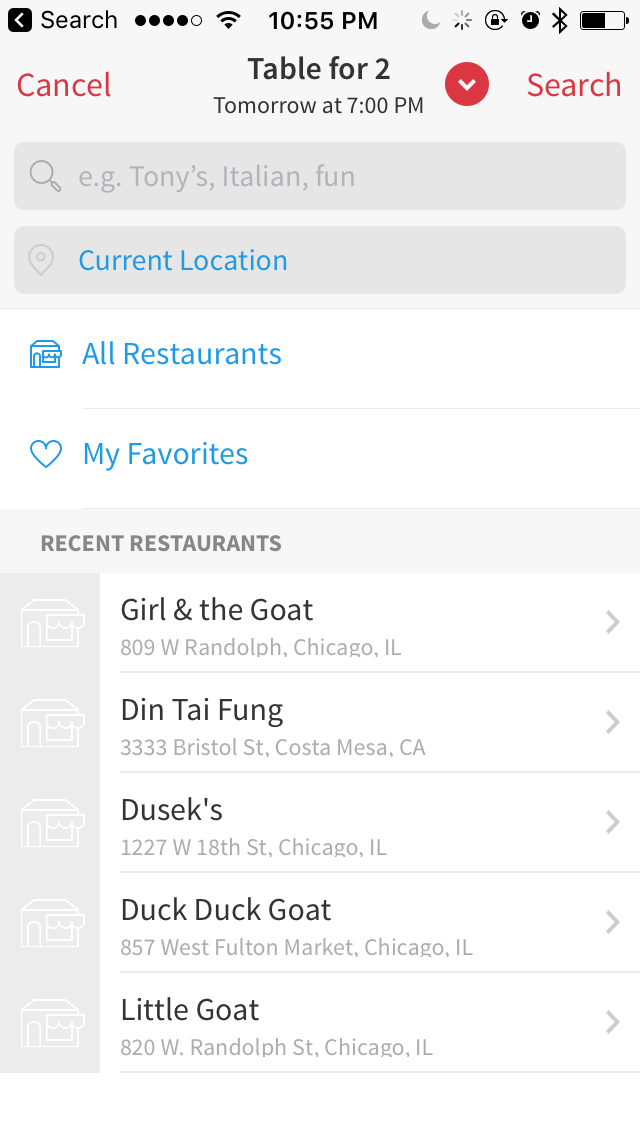
Open Table (餐厅订位 APP)显示我之前搜寻过的餐厅,让用户不用再绞尽脑汁想之前搜过什么。

7.提供使用时的自由度和效率(Flexibility and efficiency of use)
Accelerators-unseen by the novice user-may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
产品应该提供自由度来满足专进阶使用者和没有经验的使用者。提供没经验的使用者预定的功能和提供进阶使用者所需要的操作。
8. 美观和极简设计(Aesthetic and minimalist design)
Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.
信息呈现不应该包括不相关或少用的信息。对话框里任何多余的信息都会让重要的信息的视觉明显度下降。
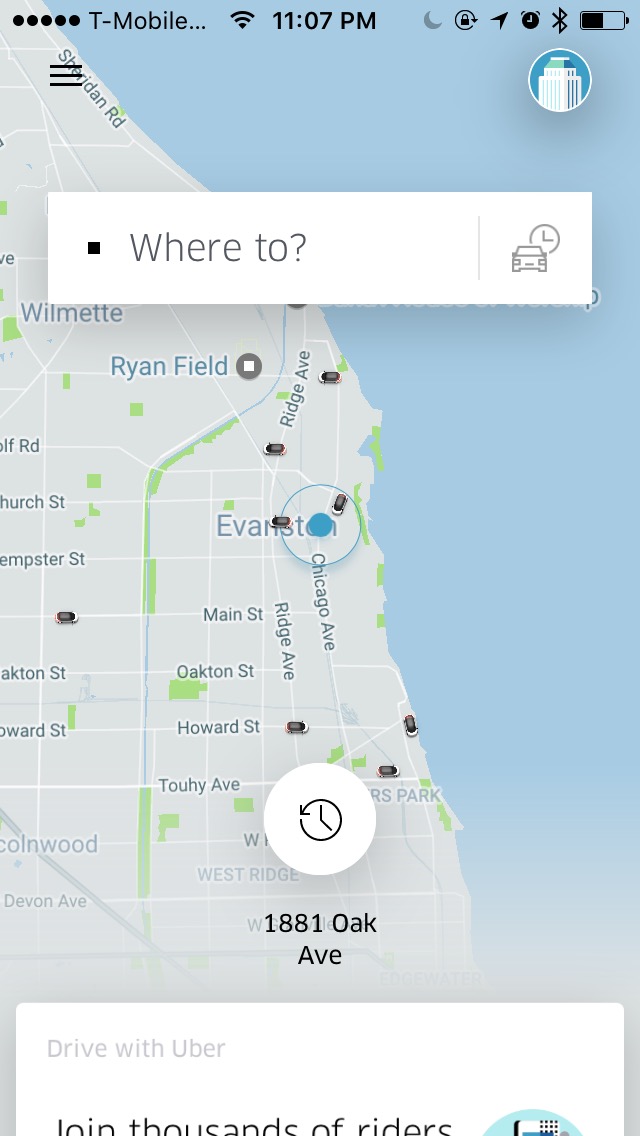
Uber 是个很好的例子,在产品中最重要的就是使用者要去哪里,任何其他的信息都被藏在下一层。

9. 帮助使用者去了解、侦错和恢复错误(Help users recognize, diagnose, and recover from errors)
Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.
错误讯息应该让使用者认知问题是什么,和提供解决方案。
许多例子像是:Error Code: XXXX 或是 404 之类的就是很好的例子,Error Code 可能让用户并不知道到底错误是什么。
10.帮助和说明文件(Help and documentation)
Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.
虽然最好的系统可以在不需要使用说明文件下完成任务,但是提供帮助和说明仍是必要的。这些信息应该让用户轻易查询,注重在用户的任务上,并且条列式说明所需步骤,而且档案不应太大。
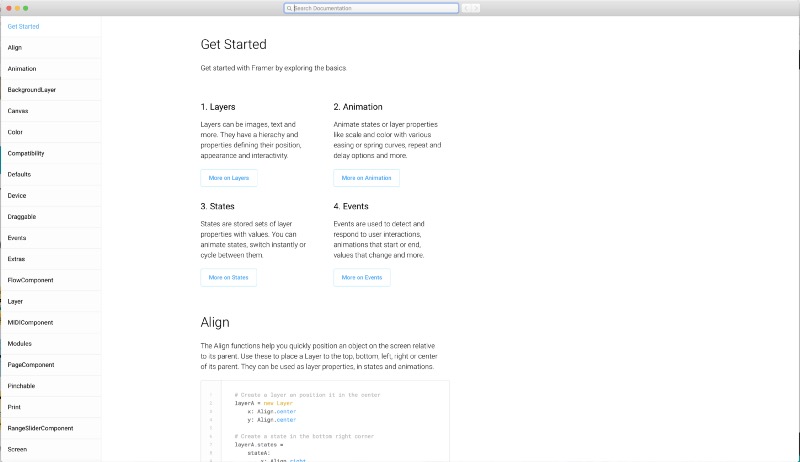
下例是 Framer 及提供使用者非常简单易懂的说明文件,并让用户可以轻易搜寻用户所需要的信息。

这些原则是在做设计网页或是手机 App 都可以大致遵循的原则,当然任何案例可能都稍有不同,但重点是做设计时必须要站在用户的鞋子里,感同身受用户的需求,并判断怎样才能让用户更简单明了地使用产品。
![]()
![]()
3秒快捷登录,享免费下载
没有帐号?立即注册